Design System →
UX / UI / STRATEGY
Building our own design system
Working in fast paced e-commerce environment we’re often required to design standalone features and ship them quickly. This requirement often opens Design teams for inconsistency not just in UI but also behaviour and interaction and we’ve built initial, rudimental design system to address this gap and improve speed of delivery of standalone features without compromising on design consistency and overall UX strategy.
A unified design system is essential to building better and faster; better because a cohesive experience is more easily understood by our users, and faster because it gives us a common language to work with.
We’ve been inspired by companies like Airbnb who use design systems to address these exact gaps. Unified design systems are essential to ensure quick and efficient design delivery with consistent interactions and behaviour as well as adhering to brand and UI guidelines.
Why are we doing this?
To understand what we should focus on and also to keep wider business engaged with this project we decided to collect and unify all the issues that we are aiming to address with our Design System.
Inconsistency
Visual and interaction inconsistency is easy to spot post-deployment but within our business it’s a big ask to go back and address the gaps so it would be a lot easier to address this before feature is put to live
Design Communication
Being able to refer our contractors, stakeholders, developers and designers to single source of Design truth is invaluable and gets everyone talking in the same language
Future-proofing
Why do designers need to write things down or make Design guides - we’re a small team and this knowledge is going to get carried on, right? Well not quite. Busy working days and project deadlines mean that even with relatively small team things get forgotten, miscommunicated and interpreted differently as time goes on
Our approach
We decided to split this project in 4 standalone steps that we have to take as a team to get to our goal - unified, consistent Design Library.
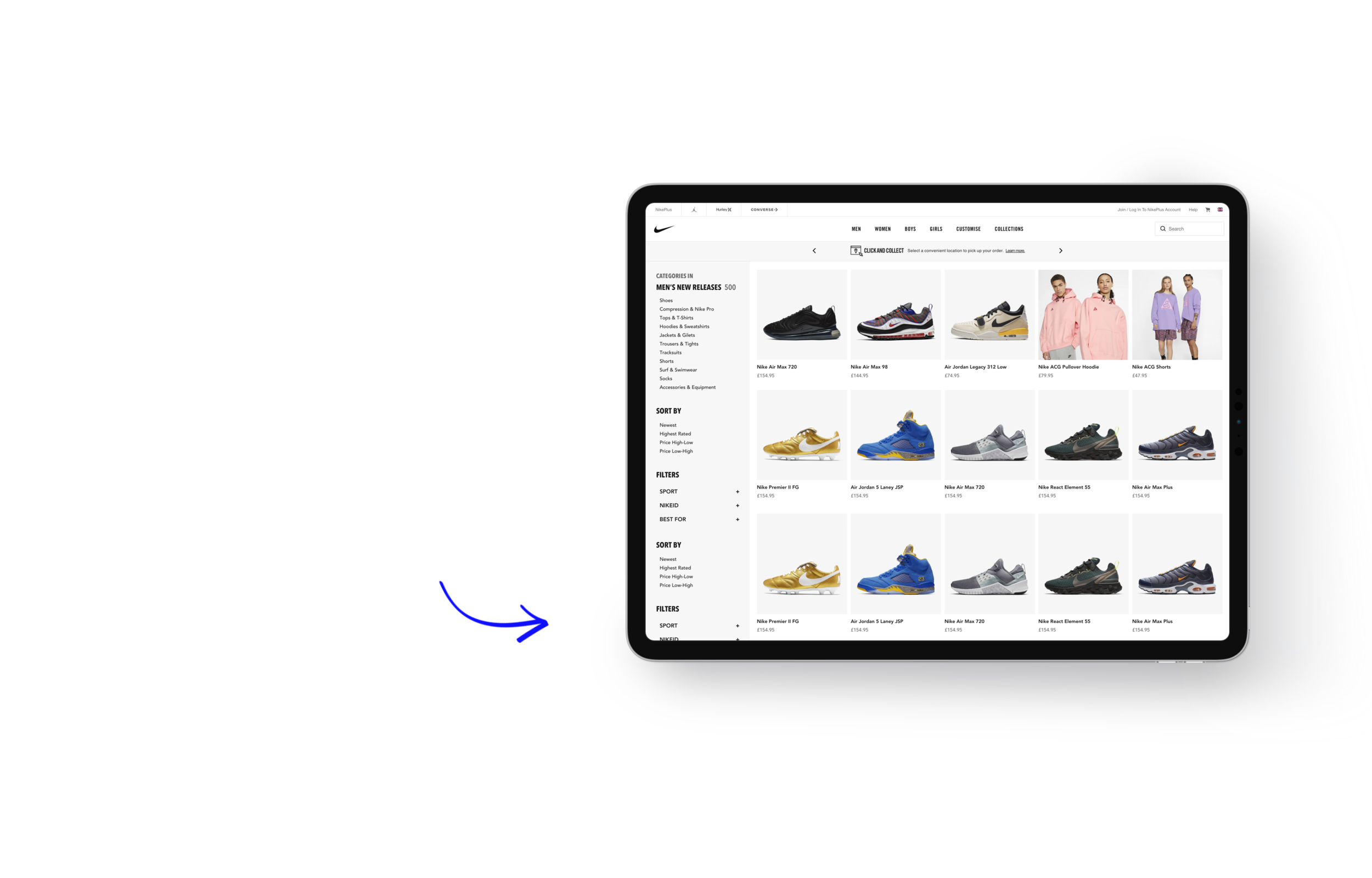
Audit
What do we do?
Research
What others do?
Review
How did we do?
Build
Develop MVP
After few days of research it became clear that there are some general rules that apply but every great Design System is built to address unique challenges and reflects design culture of individual organisation.
Armed with this and many more insights we went ahead and started working on pulling together all the different designs we have built over last few years and soon we were finding common elements, ways of displaying information, functionality patterns and more that would become basis for our Design System.
It’s important to note that from the very start we saw this as constantly evolving project. In larger organisations this is where DesignOps would come in - each of us committed to keep to this Design System and also when the time comes to update, change or improve on DS we’d discuss, critique, test and if successful - implement new changes.
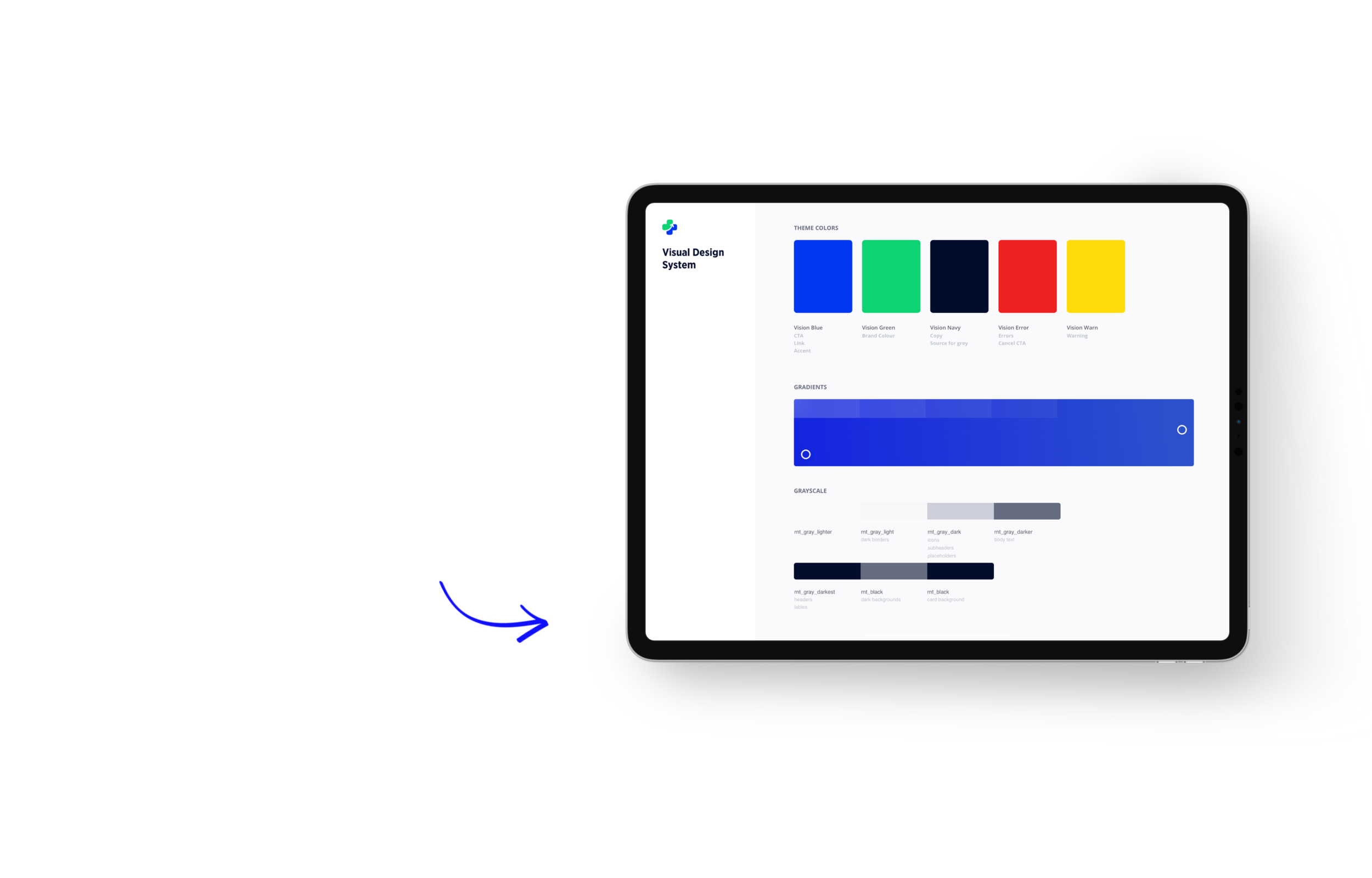
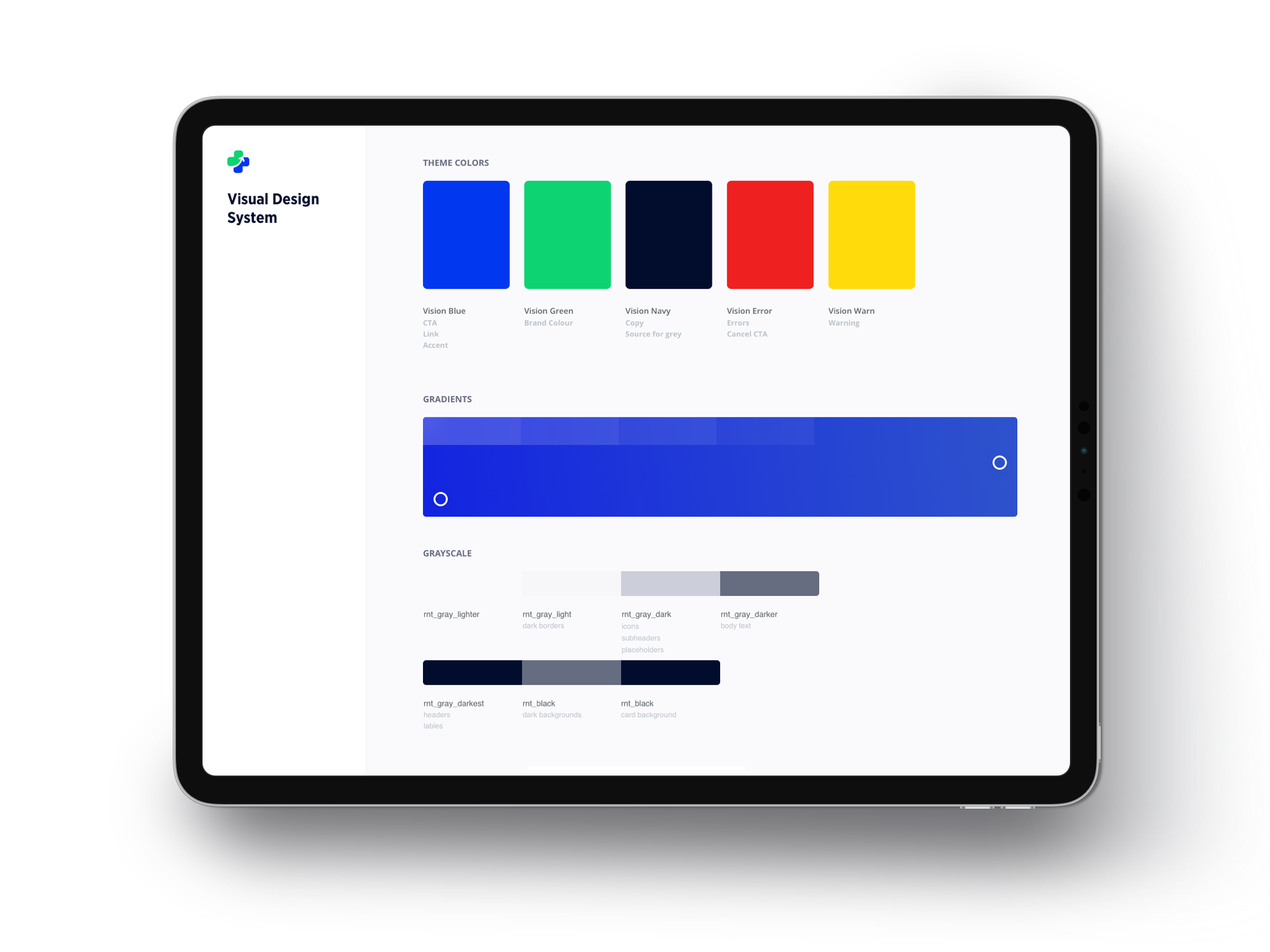
Result
After few days of colliding all the different buttons, links, components and assets we have re-usable, scalable and consistent first version of our Design System. As a team we’re really proud of this work as this is a really good starting point, delivered quickly and it has made a huge positive impact on our day-to-day design work and communication with wider business.
Tools used
Sketch, Abstract, InVision, Zeplin